The backbone of great UX/UI design is a comprehensive design system
Having a robust design system is essential for delivering an excellent branded experience online. It ensures consistency, scalability, efficiency, and flexibility in UX/UI design.
Meridian design system
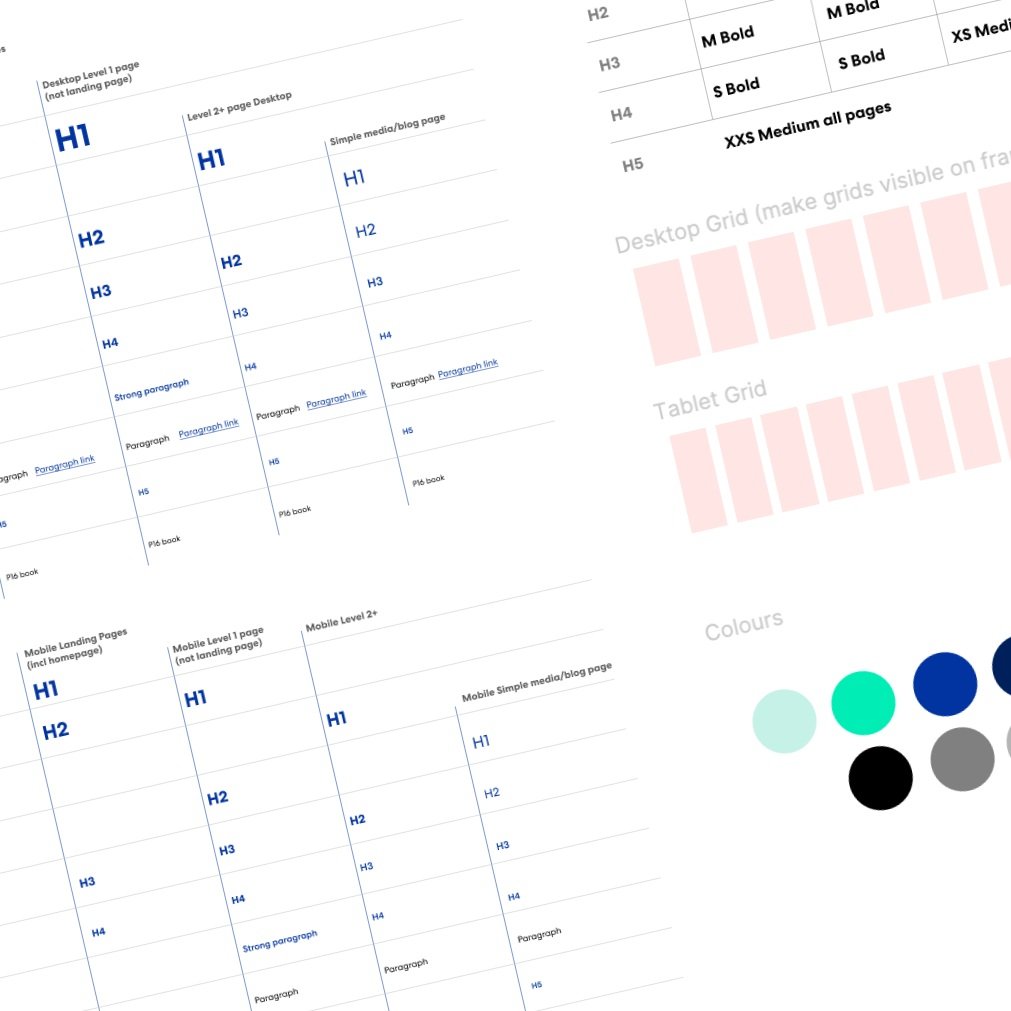
When Meridian underwent a rebrand, the initial approach to digital elements was minimal, resulting in inconsistencies in style and typography application. I led the development of a comprehensive and robust design system for Meridian, expanding the basic branding guidelines into a full Figma design system based on atomic design principles.
This system encompasses everything from a basic typography matrix and colour schemes to complex components with multiple interaction states and page templates. It allows our UX design team to build consistent, flexible experiences in a fraction of the time it would otherwise take.
Powershop design system
The Powershop branded experience is grounded in creativity and spontaneity. Moving on from bespoke custom pages designed in isolation, I led the development of a basic design system to bring unity and cohesion to the Powershop website and left room for plenty of creativity.